Cara Menghilangkan Tanggal di Hasil Pencarian Google Optimasi SEO
Mengoptimalkan search engine optimization (SEO) bisa dibilang susah-susah gampang, banyak hal yang harus diatur supaya blog kita selalu muncul pada hasil pencarian mesin pencari seperti Google.
Salah satu hal yang paling simple yaitu menghilangkan tanggal posting di Google, hal ini bertujuan untuk mensiasati pengunjung supaya mau melihat artikel yang sudah anda buat. Apalagi jika artikel anda dibuat beberapa tahun yang lalu dan masih ingin bersaing di hasil pencarian, menyembunyikan tanggal posting adalah hal yang tepat.
Selain itu, menyembunyikan tanggal di hasil pencarian sangat menguntungkan untuk anda yang selalu up to date menulis informasi tetapi masih ingin menggunakan postingan lama. Jadi, anda tidak harus menulis ulang dan membuat artikel baru.
Pada postingan kali ini, saya ingin berbagi bagaimana caranya menyembunyikan tanggal posting pada artikel blogspot maupun wordpress.
Cara Menghilangkan Tanggal Posting Pada Pencarian Google Blogspot :
1. Masuk ke blogger
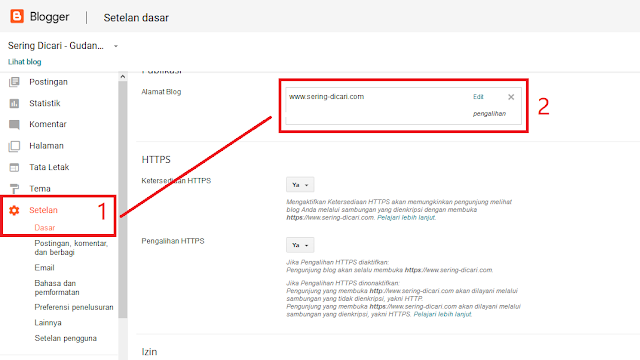
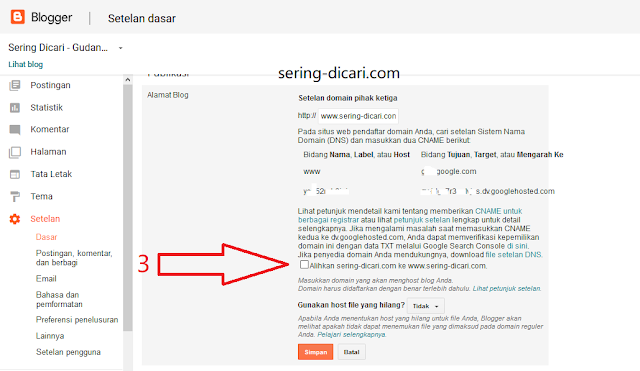
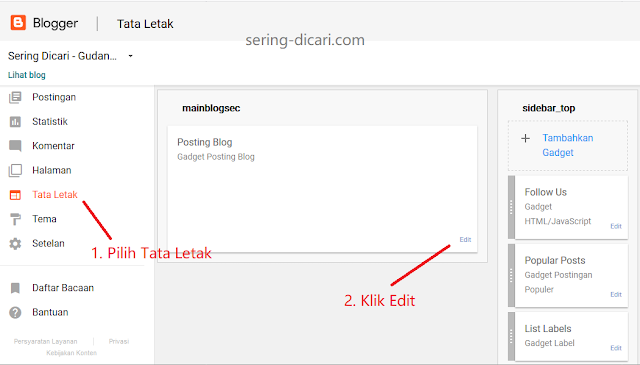
2. Pilih Tata Letak - Edit pada bagian postingan seperti gambar dibawah ini.

3. Hilangkan centang pada bagian tanggal, biasanya ada dua kolom tanggal, hilangkan saja semuanya. Kemidan klik Simpan.

Cara Menghilangkan Tanggal Posting Pada Pencarian Google Wordpress :
1. Masuk ke Wordpress.
2. Pilih Pengaturan / Setting kemudian pilih Umum / Public

3. Lalu klik Simpan Perubahan.
Biasanya, ada beberapa tema yang memiliki peraturan khusus sehingga anda juga harus setting tanggal dan menyembunyikannya.
1. Pilih Tampilan / Apperience - Theme Option (Jika tidak ada, klik sesuai nama template - Theme Option)
2. Lalu pilih Single Post Page - Date
3. Matikan pengaturan tanggal pada postingan tersebut
4. Kemudian Simpan Pengaturan
***
Sekarang tanggal pada postingan anda tidak akan muncul pada pencarian Google. Biasanya, membutuhkan waktu beberapa hari supaya Google mendeteksi dan index blog / website anda.
Sekian postingan "Cara Menghilangkan Tanggal di Hasil Pencarian Google Optimasi SEO" kali ini, semoga bermanfaat. Salam! Baca juga : Cara membuat Sitemap / Peta Situs pada blog